# MarkDown语法
在平台各子产品中,广泛使用了Markdown编辑器,除了支持标准Markdown语法外, 还进行了扩展。
绝大多数编辑无需用户了解Markdown语法, 只需要通过图形化界面编辑即可;
对于少量复杂场景,则需要了解语法,通过语法实现编辑。现将相关语法整理如下
# 段落和换行
一个 Markdown 段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行(空行的定义是显示上看起来像是空的,便会被视为空行。比方说,若某一行只包含空格和制表符,则该行也会被视为空行)。普通段落不该用空格或制表符来缩进。
「由一个或多个连续的文本行组成」这句话其实暗示了 Markdown 允许段落内的强迫换行(插入换行符),这个特性和其他大部分的 text-to-HTML 格式不一样(包括 Movable Type 的「Convert Line Breaks」选项),其它的格式会把每个换行符都转成 <br /> 标签。
如果你确实想要依赖 Markdown 来插入 <br /> 标签的话,在插入处先按入两个以上的空格然后回车。
的确,需要多费点事(多加空格)来产生 <br /> ,但是简单地「每个换行都转换为 <br />」的方法在 Markdown 中并不适合, Markdown 中 email 式的 区块引用 和多段落的 列表 在使用换行来排版的时候,不但更好用,还更方便阅读。
# 标题
Markdown 支持两种标题的语法,类 [Setext] 1 (opens new window) 和类 [atx] 2 (opens new window) 形式。
类 Setext 形式是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题),例如:
This is an H1
=============
This is an H2
-------------
任何数量的 = 和 - 都可以有效果。
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
# 这是 H1
## 这是 H2
###### 这是 H6
你可以选择性地「闭合」类 atx 样式的标题,这纯粹只是美观用的,若是觉得这样看起来比较舒适,你就可以在行尾加上 #,而行尾的 # 数量也不用和开头一样(行首的井字符数量决定标题的阶数):
# 这是 H1 #
## 这是 H2 ##
### 这是 H3 ######
# 区块引用 Blockquotes
Markdown 标记区块引用是使用类似 email 中用 > 的引用方式。如果你还熟悉在 email 信件中的引言部分,你就知道怎么在 Markdown 文件中建立一个区块引用,那会看起来像是你自己先断好行,然后在每行的最前面加上 > :
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
> consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
> Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
> id sem consectetuer libero luctus adipiscing.
Markdown 也允许你偷懒只在整个段落的第一行最前面加上 > :
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
区块引用可以嵌套(例如:引用内的引用),只要根据层次加上不同数量的 > :
> This is the first level of quoting.
>
> > This is nested blockquote.
>
> Back to the first level.
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
> ## 这是一个标题。
>
> 1. 这是第一行列表项。
> 2. 这是第二行列表项。
>
> 给出一些例子代码:
>
> return shell_exec("echo $input | $markdown_script");
任何像样的文本编辑器都能轻松地建立 email 型的引用。例如在 BBEdit 中,你可以选取文字后然后从选单中选择增加引用阶层。
# 列表
Markdown 支持有序列表和无序列表。
无序列表使用星号、加号或是减号作为列表标记:
* Red
* Green
* Blue
等同于:
+ Red
+ Green
+ Blue
也等同于:
- Red
- Green
- Blue
有序列表则使用数字接着一个英文句点:
1. Bird
2. McHale
3. Parish
很重要的一点是,你在列表标记上使用的数字并不会影响输出的 HTML 结果,上面的列表所产生的 HTML 标记为:
<ol>
<li>Bird</li>
<li>McHale</li>
<li>Parish</li>
</ol>
如果你的列表标记写成:
1. Bird
1. McHale
1. Parish
或甚至是:
3. Bird
1. McHale
8. Parish
你都会得到完全相同的 HTML 输出。重点在于,你可以让 Markdown 文件的列表数字和输出的结果相同,或是你懒一点,你可以完全不用在意数字的正确性。
如果你使用懒惰的写法,建议第一个项目最好还是从 1. 开始,因为 Markdown 未来可能会支持有序列表的 start 属性。
列表项目标记通常是放在最左边,但是其实也可以缩进,最多 3 个空格,项目标记后面则一定要接着至少一个空格或制表符。
要让列表看起来更漂亮,你可以把内容用固定的缩进整理好:
* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.
但是如果你懒,那也行:
* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.
如果列表项目间用空行分开,在输出 HTML 时 Markdown 就会将项目内容用 <p>
标签包起来,举例来说:
* Bird
* Magic
会被转换为:
<ul>
<li>Bird</li>
<li>Magic</li>
</ul>
但是这个:
* Bird
* Magic
会被转换为:
<ul>
<li><p>Bird</p></li>
<li><p>Magic</p></li>
</ul>
列表项目可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符:
1. This is a list item with two paragraphs. Lorem ipsum dolor
sit amet, consectetuer adipiscing elit. Aliquam hendrerit
mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet
vitae, risus. Donec sit amet nisl. Aliquam semper ipsum
sit amet velit.
2. Suspendisse id sem consectetuer libero luctus adipiscing.
如果你每行都有缩进,看起来会看好很多,当然,再次地,如果你很懒惰,Markdown 也允许:
* This is a list item with two paragraphs.
This is the second paragraph in the list item. You're
only required to indent the first line. Lorem ipsum dolor
sit amet, consectetuer adipiscing elit.
* Another item in the same list.
如果要在列表项目内放进引用,那 > 就需要缩进:
* A list item with a blockquote:
> This is a blockquote
> inside a list item.
如果要放代码区块的话,该区块就需要缩进两次,也就是 8 个空格或是 2 个制表符:
* 一列表项包含一个列表区块:
<代码写在这>
当然,项目列表很可能会不小心产生,像是下面这样的写法:
1986. What a great season.
换句话说,也就是在行首出现数字-句点-空白,要避免这样的状况,你可以在句点前面加上反斜杠。
1986\. What a great season.
# 代码区块
和程序相关的写作或是标签语言原始码通常会有已经排版好的代码区块,通常这些区块我们并不希望它以一般段落文件的方式去排版,而是照原来的样子显示,Markdown 会用 <pre> 和 <code> 标签来把代码区块包起来。
要在 Markdown 中建立代码区块很简单,只要简单地缩进 4 个空格或是 1 个制表符就可以,例如,下面的输入:
这是一个普通段落:
这是一个代码区块。
Markdown 会转换成:
<p>这是一个普通段落:</p>
<pre><code>这是一个代码区块。
</code></pre>
这个每行一阶的缩进(4 个空格或是 1 个制表符),都会被移除,例如:
Here is an example of AppleScript:
tell application "Foo"
beep
end tell
会被转换为:
<p>Here is an example of AppleScript:</p>
<pre><code>tell application "Foo"
beep
end tell
</code></pre>
一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)。
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,再加上缩进就可以了,剩下的 Markdown 都会帮你处理,例如:
<div class="footer">
© 2004 Foo Corporation
</div>
会被转换为:
<pre><code><div class="footer">
&copy; 2004 Foo Corporation
</div>
</code></pre>
代码区块中,一般的 Markdown 语法不会被转换,像是星号便只是星号,这表示你可以很容易地以 Markdown 语法撰写 Markdown 语法相关的文件。
# 分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
* * *
***
*****
- - -
---------------------------------------
# 链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式。
不管是哪一种,链接文字都是用 [方括号] 来标记。
要建立一个行内式的链接,只要在方块括号后面紧接着圆括号并插入网址链接即可,如果你还想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来即可,例如:
This is [an example](http://example.com/ "Title") inline link.
[This link](http://example.net/) has no title attribute.
会产生:
<p>This is <a href="http://example.com/" title="Title">
an example</a> inline link.</p>
<p><a href="http://example.net/">This link</a> has no
title attribute.</p>
如果你是要链接到同样主机的资源,你可以使用相对路径:
See my [About](/about/) page for details.
参考式的链接是在链接文字的括号后面再接上另一个方括号,而在第二个方括号里面要填入用以辨识链接的标记:
This is [an example][id] reference-style link.
你也可以选择性地在两个方括号中间加上一个空格:
This is [an example] [id] reference-style link.
接着,在文件的任意处,你可以把这个标记的链接内容定义出来:
[id]: http://example.com/ "Optional Title Here"
链接内容定义的形式为:
方括号(前面可以选择性地加上至多三个空格来缩进),里面输入链接文字
接着一个冒号
接着一个以上的空格或制表符
接着链接的网址
选择性地接着 title 内容,可以用单引号、双引号或是括弧包着
下面这三种链接的定义都是相同:
[foo]: http://example.com/ "Optional Title Here"
[foo]: http://example.com/ 'Optional Title Here'
[foo]: http://example.com/ (Optional Title Here)
请注意: 有一个已知的问题是 Markdown.pl (opens new window) 1.0.1 会忽略单引号包起来的链接 title。
链接网址也可以用尖括号包起来:
[id]: <http://example.com/> "Optional Title Here"
你也可以把 title 属性放到下一行,也可以加一些缩进,若网址太长的话,这样会比较好看:
[id]: http://example.com/longish/path/to/resource/here
"Optional Title Here"
网址定义只有在产生链接的时候用到,并不会直接出现在文件之中。
链接辨别标签可以有字母、数字、空白和标点符号,但是并不区分大小写,因此下面两个链接是一样的:
[link text][a]
[link text][A]
隐式链接标记功能让你可以省略指定链接标记,这种情形下,链接标记会视为等同于链接文字,要用隐式链接标记只要在链接文字后面加上一个空的方括号,如果你要让 "Google" 链接到 google.com (opens new window),你可以简化成:
[Google][]
然后定义链接内容:
[Google]: http://google.com/
链接的定义可以放在文件中的任何一个地方,我比较偏好直接放在链接出现段落的后面,你也可以把它放在文件最后面,就像是注解一样。
下面是一个参考式链接的范例:
I get 10 times more traffic from [Google] [1] than from
[Yahoo] [2] or [MSN] [3].
[1]: http://google.com/ "Google"
[2]: http://search.yahoo.com/ "Yahoo Search"
[3]: http://search.msn.com/ "MSN Search"
如果改成用链接名称的方式写:
I get 10 times more traffic from [Google][] than from
[Yahoo][] or [MSN][].
[google]: http://google.com/ "Google"
[yahoo]: http://search.yahoo.com/ "Yahoo Search"
[msn]: http://search.msn.com/ "MSN Search"
上面两种写法都会产生下面的 HTML。
<p>I get 10 times more traffic from <a href="http://google.com/"
title="Google">Google</a> than from
<a href="http://search.yahoo.com/" title="Yahoo Search">Yahoo</a>
or <a href="http://search.msn.com/" title="MSN Search">MSN</a>.</p>
下面是用行内式写的同样一段内容的 Markdown 文件,提供作为比较之用:
I get 10 times more traffic from [Google](http://google.com/ "Google")
than from [Yahoo](http://search.yahoo.com/ "Yahoo Search") or
[MSN](http://search.msn.com/ "MSN Search").
参考式的链接其实重点不在于它比较好写,而是它比较好读,比较一下上面的范例,使用参考式的文章本身只有 81 个字符,但是用行内形式的却会增加到 176 个字元,如果是用纯 HTML 格式来写,会有 234 个字元,在 HTML 格式中,标签比文本还要多。
使用 Markdown 的参考式链接,可以让文件更像是浏览器最后产生的结果,让你可以把一些标记相关的元数据移到段落文字之外,你就可以增加链接而不让文章的阅读感觉被打断。
# 强调
Markdown 使用星号(*)和底线(_)作为标记强调字词的符号,被 * 或 _ 包围的字词会被转成用 <em> 标签包围,用两个 * 或 _ 包起来的话,则会被转成 <strong>,例如:
*single asterisks*
_single underscores_
**double asterisks**
__double underscores__
会转成:
<em>single asterisks</em>
<em>single underscores</em>
<strong>double asterisks</strong>
<strong>double underscores</strong>
你可以随便用你喜欢的样式,唯一的限制是,你用什么符号开启标签,就要用什么符号结束。
强调也可以直接插在文字中间:
un*frigging*believable
但是如果你的 * 和 _ 两边都有空白的话,它们就只会被当成普通的符号。
如果要在文字前后直接插入普通的星号或底线,你可以用反斜线:
\*this text is surrounded by literal asterisks\*
# 数学公式
有问题请直接查询官方手册
KATEX's Supported Functions (opens new window)
KATEX's Support Table (opens new window)
大花括号的使用与对齐
大花括号,可以使用\begin{array}{ll}\end{array}(公式左对齐,条件左对齐)、\begin{array}{lr}\end{array}(公式左对齐,条件右对齐)、\begin{array}{rl}\end{array}(公式右对齐,条件左对齐)、\begin{array}{rr}\end{array}(公式右对齐,条件右对齐)、\begin{aligned}\end{aligned}、\begin{cases}\end{cases}。
注意如果是多列的话,可以调整\begin{array}{l···l}\end{array}中l、r或c的数目,分别为左对齐,右对齐,居中对齐。
例如:

\left\{
\begin{aligned}
&K_{1}=z_{k},&L_{1}=f(x_{k},y_{k},z_{k}),\\
&K_{2}=z_{k}+\frac{h}{2}L_{1},&L_{2}=f\left(x_{k}+\frac{h}{2},y_{k}+\frac{h}{2}K_{1},z_{k}+\frac{h}{2}h_{1}\right),\\
&K_{3}=z_{k}+\frac{h}{2}L_{2},&L_{3}=f\left(x_{k}+\frac{h}{2},y_{k}+\frac{h}{2}K_{2},z_{k}+\frac{h}{2}L_{2}\right),\\
&K_{4}=z_{k}+hL_{3},&L_{4}=f\left(x_{k}+h,y_{k}+hK_{3},z_{k}+hL_{3}
\right).\\
\end{aligned}
\right.

\begin{cases}
&K_{1}=z_{k},&L_{1}=f(x_{k},y_{k},z_{k}),\\
&K_{2}=z_{k}+\frac{h}{2}L_{1},&L_{2}=f\left(x_{k}+\frac{h}{2},y_{k}+\frac{h}{2}K_{1},z_{k}+\frac{h}{2}h_{1}\right),\\
&K_{3}=z_{k}+\frac{h}{2}L_{2},&L_{3}=f\left(x_{k}+\frac{h}{2},y_{k}+\frac{h}{2}K_{2},z_{k}+\frac{h}{2}L_{2}\right),\\
&K_{4}=z_{k}+hL_{3},&L_{4}=f\left(x_{k}+h,y_{k}+hK_{3},z_{k}+hL_{3}
\right).\\
\end{cases}
通过上述对比可见,\begin{cases}\end{cases}对于公式的效果最好,相较\begin{array}{**}\end{array},前者公式不会上下重叠,渲染的整体效果更好。
同一个行公式在不同行中的对齐

\begin{cases}
x_{1,n+1}=&x_{1,n}+f_{1}(t_{n},x_{1,n},x_{2,n})h+g_{1}(t_{n},x_{1,n},x_{2,n})\Delta W_{1,n}\\
&+\frac{1}{2\sqrt{h}}\left[g_{1}(t_{n},x_{1,n}+g_{1}(t_{n},x_{1,n},x_{2,n})\sqrt{h},x_{2,n}+g_{2}(t_{n},x_{1,n},x_{2,n})\sqrt{h})-g_{1}(t_{n},x_{1,n},x_{2,n})\right]\left[(\Delta W_{1,n})^{2}-h\right]\\
x_{2,n+1}=&x_{2,n}+f_{2}(t_{n},x_{1,n},x_{2,n})h+g_{2}(t_{n},x_{1,n},x_{2,n})\Delta W_{2,n}\\
&+\frac{1}{2\sqrt{h}}\left[g_{2}(t_{n},x_{1,n}+g_{1}(t_{n},x_{1,n},x_{2,n})\sqrt{h},x_{2,n}+g_{2}(t_{n},x_{1,n},x_{2,n})\sqrt{h})-g_{2}(t_{n},x_{1,n},x_{2,n})\right]\left[(\Delta W_{2,n})^{2}-h\right]\\
\end{cases}
如果在前面加空格,可以使用\,可以反复使用:

\begin{cases}
\ u_{tt}(x,t)= b(t)\triangle u(x,t-4)&\\
\ \hspace{42pt}- q(x,t)f[u(x,t-3)]+te^{-t}\sin^2 x, & t \neq t_k; \\
\ u(x,t_k^+) - u(x,t_k^-) = c_k u(x,t_k), & k=1,2,3\ldots ;\\
\ u_{t}(x,t_k^+) - u_{t}(x,t_k^-) =c_k u_{t}(x,t_k), &
k=1,2,3\ldots\ .
\end{cases}
# 流程图
# 流程图方向

创建一个从上到下流程图语法如下:
graph TB
1[开始] --> 2[结束]
# 流程块形状样式
graph LR
1[方形] --> 2(圆角) --> 3((圆形)) --> 4>非对称] --> 5{菱形} --> 6{{六角形}}

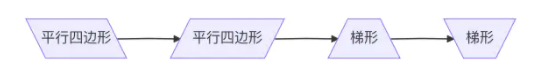
graph LR
1[\平行四边形\] --> 2[/平行四边形/] --> 3[/梯形\] --> 4[\梯形/]

# 连接线样式
样式的含义:
* 有箭头:一般指数据流方向
* 无箭头:仅表示相关性
* 实线:强关联
* 虚线:弱关联
# 箭头样式
graph LR
1[开始] --> 2[结束]
# 无向线段连接线
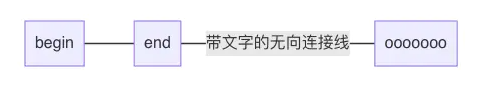
graph LR
1[begin] --- 2[end] -- 带文字的无向连接线 -- 3[ooooooo]

# 点状链接线(虚线)
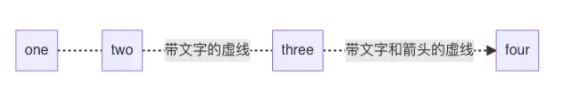
graph LR
1[one] -.- 2[two] -.带文字的虚线.- 3[three] -.带文字和箭头的虚线.-> 4[four]

# 加粗线条
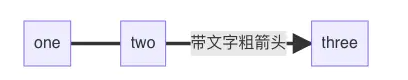
graph LR
1[one] == 2[two] == 带文字粗箭头 ==> 3[three]

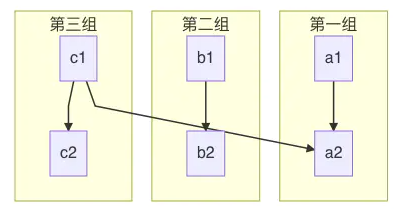
# 分组
graph TB
c1-->a2
subgraph 第一组
a1-->a2
end
subgraph 第二组
b1-->b2
end
subgraph 第三组
c1-->c2
end

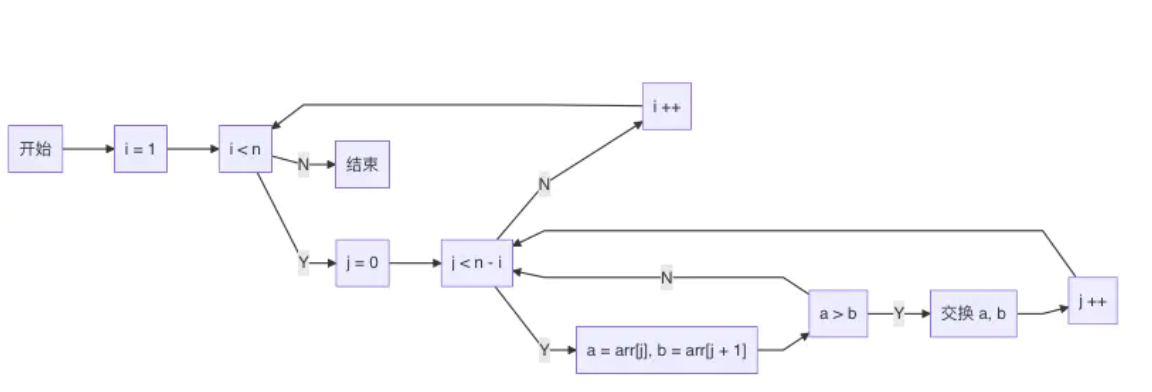
# 实例
graph LR
执行1[i = 1]
执行2[j = 0]
执行3[i ++]
执行4["a = arr[j], b = arr[j + 1]"]
执行5[交换 a, b]
执行6[j ++]
判断1["i < n"]
判断2["j < n - i"]
判断3["a > b"]
开始 --> 执行1
执行1 --> 判断1
判断1 --Y--> 执行2
执行2 --> 判断2
判断2 --Y--> 执行4
判断2 --N--> 执行3
执行3 --> 判断1
执行4 --> 判断3
判断3 --N--> 判断2
判断3 --Y--> 执行5
执行5 --> 执行6
执行6 --> 判断2
判断1 --N--> 结束

# 甘特图
# 一个基本的甘特图
基本的甘特图由「标题」、「日期格式约定」、「分组及任务」三部分组成。
实例 :
一个基本的甘特图。
gantt
title 简单的甘特图
dateFormat YYYY-MM-DD
section 分区1
任务1-1 :a1, 2014-01-01, 30d
任务1-2 :after a1 , 20d
section 分区2
任务2-1 :2014-01-12 , 12d
任务2-2 : 24d
```
渲染效果如下:
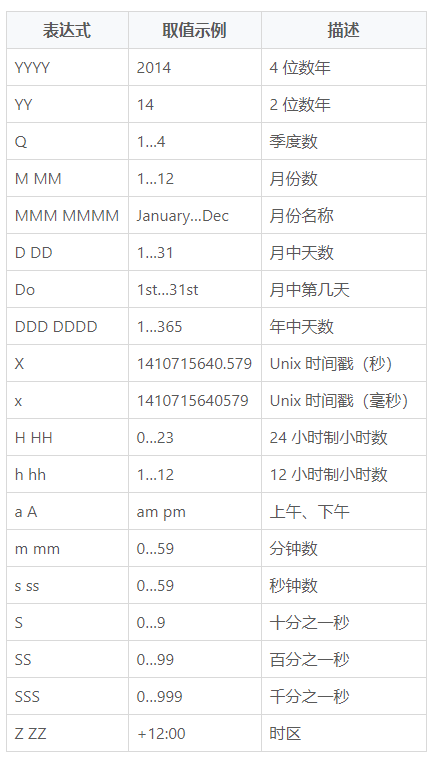
# 规定日期格式
通过设置 dateFormat 属性,可以指定甘特图定义日期时的解析方式。
日期的格式支持以下情形:

# 任务的定义
Mermaid 甘特图中,每个任务隶属于一个分组,一个分组内可以定义多个任务,一张甘特图表中可以包含多个分组
甘特图中的任务定义格式形如:<任务名> : [crit], [active], [任务ID], [前置任务], <周期>,其中「任务名」和「周期」两项是必要项。
实例 :
在甘特图中定义任务。
gantt
苹果 :a, 2017-07-20, 1w
香蕉 :crit, b, 2017-07-23, 1d
樱桃 :active, c, after b a, 1d
渲染效果如下:
# 定义对象的生命周期
甘特图上的对象都是以时间为基础而存在的,对于时间,我们可能有非常多的定义需求,比如精度上的「年」、「月」、「日」、「时」等,又比如「24H」或者 「12H」这样写法上的不同等。Mermaid 为时间提供了丰富的语法支持。 完整的定义语法如下:
%a - 周维度名称(简写形式)。
%A - 周维度名称(完整形式)。
%b - 月维度名称(简写形式)。
%B - 月维度名称(完整形式).
%c - 日期时间,相当于"%a %b %e %H:%M:%S %Y"。
%d - 月中日期固定宽度写法,取值范围 [01,31].
%e - 月中日期变动宽度写法,取值范围 [ 1,31];等同于 %_d.
%H - 小时数(24小时制)取值范围 [00,23]。
%I - 小时数(12小时制)取值范围 [01,12]。
%j - 年中日期固定宽度写法,取值范围 [001,366]。
%m - 年中月份固定宽度写法,取值范围 [01,12]。
%M - 分钟数固定宽度写法,取值范围 [00,59]。
%L - 毫秒数固定宽度写法,取值范围 [000, 999]。
%p - 上午 \ 下午。
%S - 秒数固定宽度写法,取值范围 [00,61]。
%U - 年中周数的固定宽度写法,以周日为每周第一天,取值范围 [00,53]。
%w - 周中日期写法,取值范围 [0(周日),6]。
%W - 年中周数的固定宽度写法,以周一为每周第一天,取值范围 [00,53]。
%x - 日期,等同于 "%m/%d/%Y"。
%X - 时间,等同于 "%H:%M:%S"。
%y - 年,仅后两位,取值范围 [00,99]。
%Y - 年,完整四位。
%Z - 时区,例如:"-0700"。
%% - 用于输出百分号 "%" 。
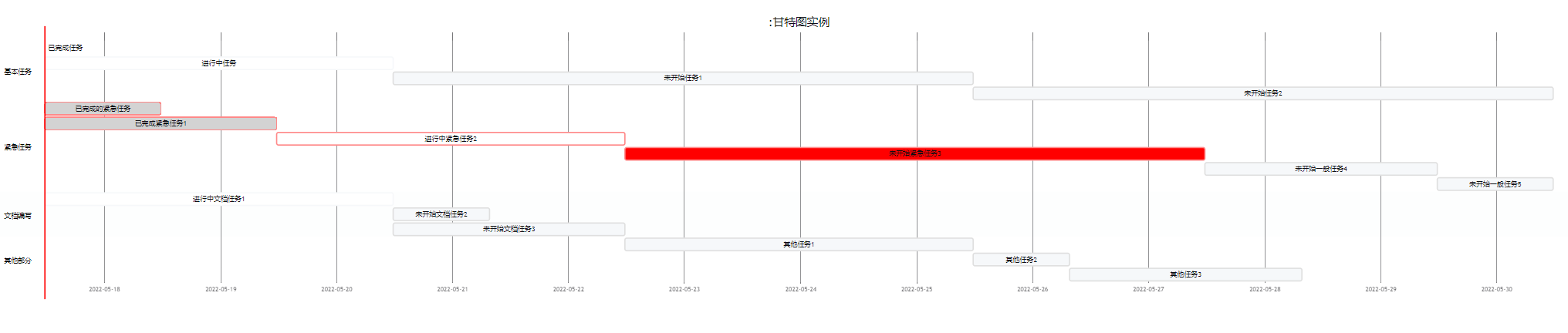
# 使用场景及实例
甘特图通常用于项目管理。
实例 :
一个完整的甘特图。
gantt
dateFormat :YYYY-MM-DD
title :甘特图实例
section 基本任务
已完成任务 :done, des1, 2014-01-06,2014-01-08
进行中任务 :active, des2, 2014-01-09, 3d
未开始任务1 : des3, after des2, 5d
未开始任务2 : des4, after des3, 5d
section 紧急任务
已完成的紧急任务 :crit, done, 2014-01-06,24h
已完成紧急任务1 :crit, done, after des1, 2d
进行中紧急任务2 :crit, active, 3d
未开始紧急任务3 :crit, 5d
未开始一般任务4 :2d
未开始一般任务5 :1d
section 文档编写
进行中文档任务1 :active, a1, after des1, 3d
未开始文档任务2 :after a1 , 20h
未开始文档任务3 :doc1, after a1 , 48h
section 其他部分
其他任务1 :after doc1, 3d
其他任务2 :20h
其他任务3 :48h
其渲染效果如下:

# 思维导图
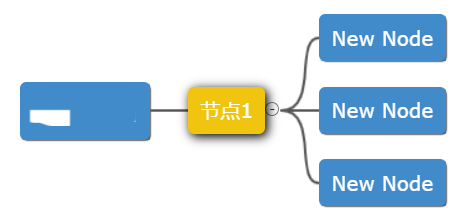
# 思维导入的数据格式
wiki采用的数据格式是树对象格式,包含节点之间的父子关系。
下面是树对象数据格式的简单示例:
[
{
"id": "root",
"topic": "Mind",
"isroot": true
},
{
"id": "sub1",
"topic": "节点1",
"parentid": "root",
"direction": "right"
},
{
"id": "200bcbce8dbde765",
"topic": "New Node",
"parentid": "sub1"
},
{
"id": "200bcce0c18878ed",
"topic": "New Node",
"parentid": "sub1"
},
{
"id": "200bcd846db67043",
"topic": "New Node",
"parentid": "root",
"direction": "right"
}
]
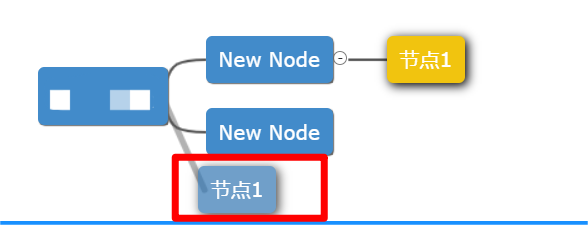
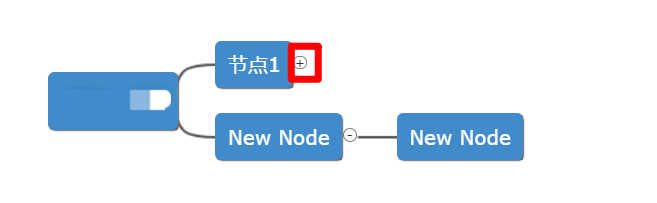
# 思维导图相关快捷操作
鼠标相关操作
1、单击:选中节点
2、双击:编辑节点
3、拖动:摆放节点

4、点击小圆圈:收起/展开子节点

键盘相关操作
1、shift+enter键:添加同级节点
2、enter键:添加子节点

3、delete键:删除节点
# 多维表格
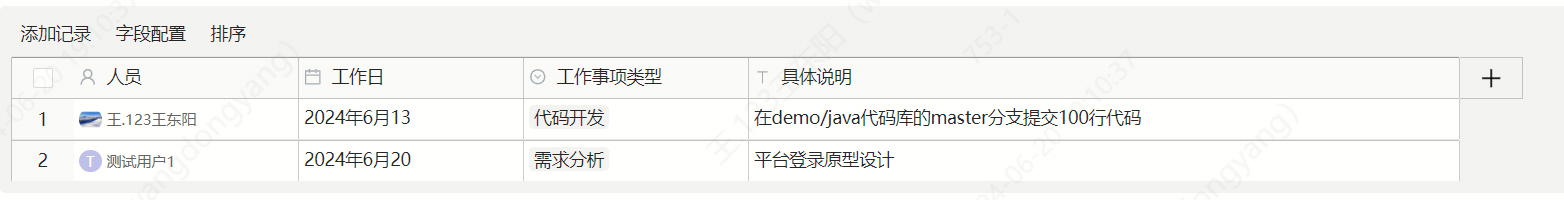
# 多维表格的作用
多维表格是一种结构复杂、功能丰富的表格形式,它结合了传统表格的简易灵活特性,并融入了可视化视图、在线协作、低代码信息技术等功能。这种表格形式不仅提供了多样的数据类型字段,如文本、单选、多选、数字、勾选、日期、数字、人员选择等,未来还支持丰富的视图展现形式,如表格、甘特图、看板、表单等。此外,多维表格还具备顺畅的团队在线协作功能,能够满足团队与个人个性化管理的不同需求,搭建专属的应用场景。因此,多维表格可以被视为基于传统表格升级的全新版本,它提供了一种更为高效和灵活的数据管理方式。

# 具体使用说明
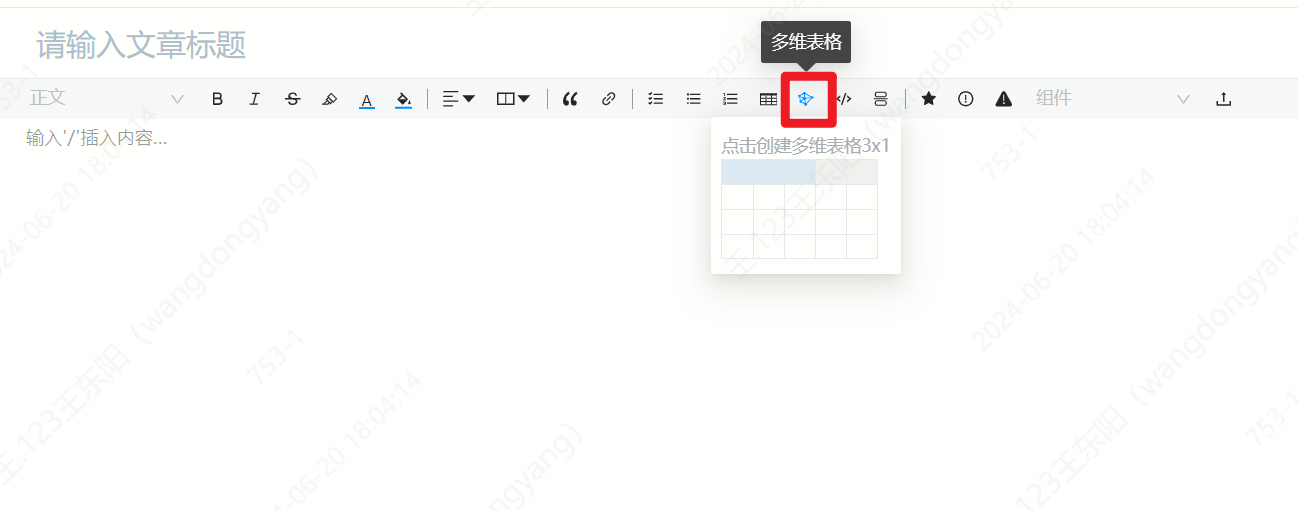
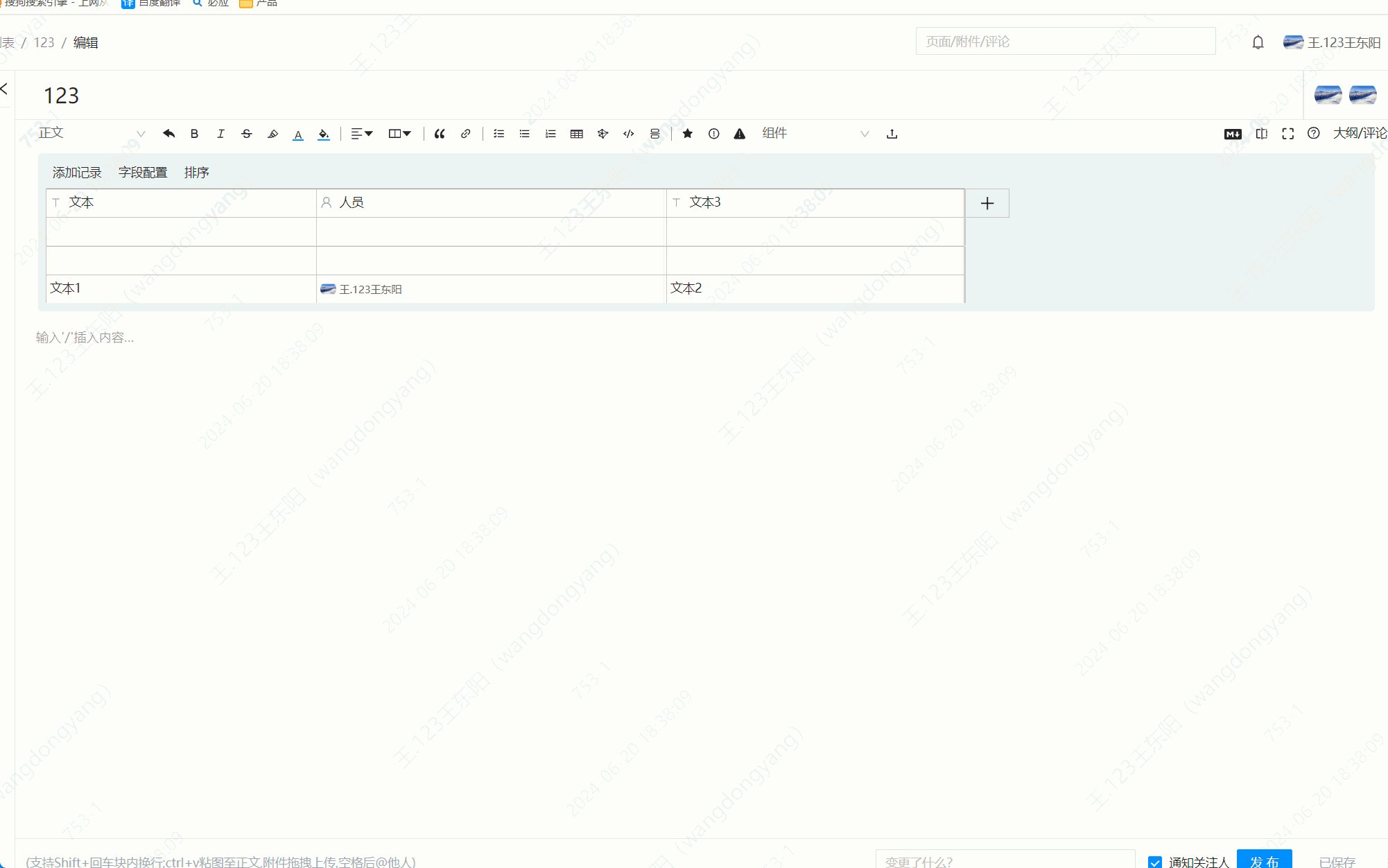
# 添加多维表格
文档工具栏点击【多维表格】,选择行和列节点即可

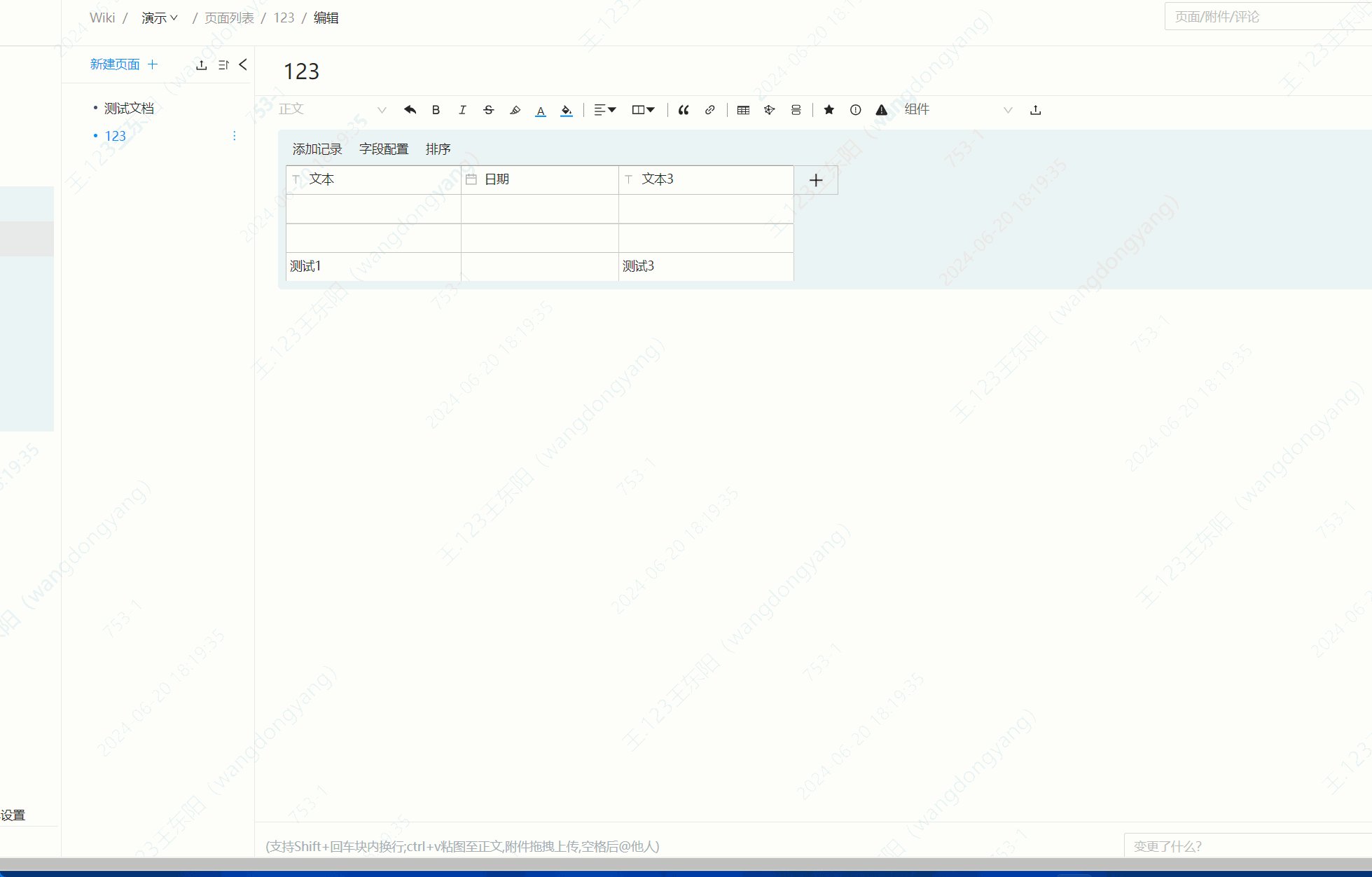
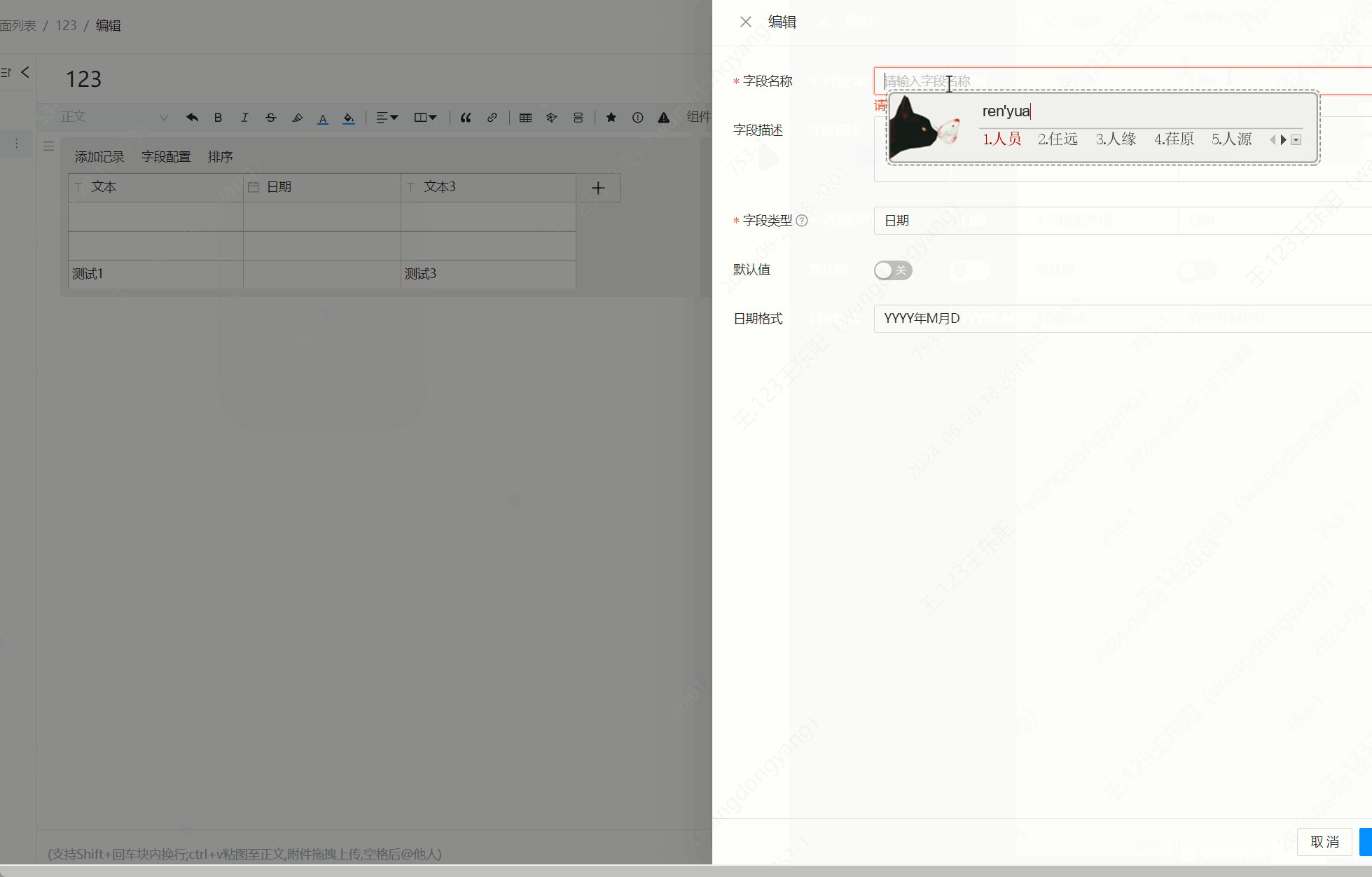
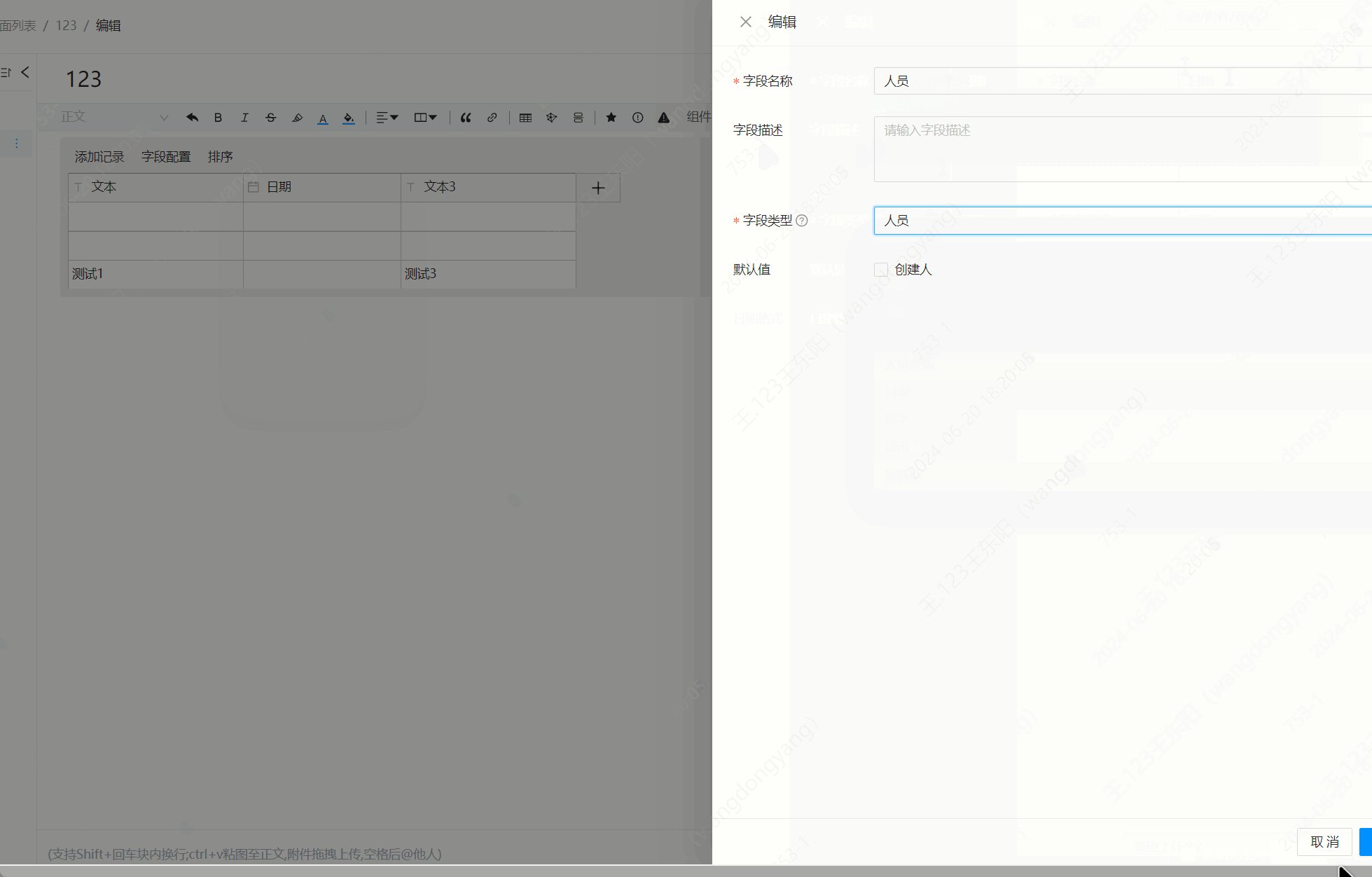
# 设置字段类型及相关信息
多维表格的每一列均支持设置不同的字段类型,默认值以及字段描述

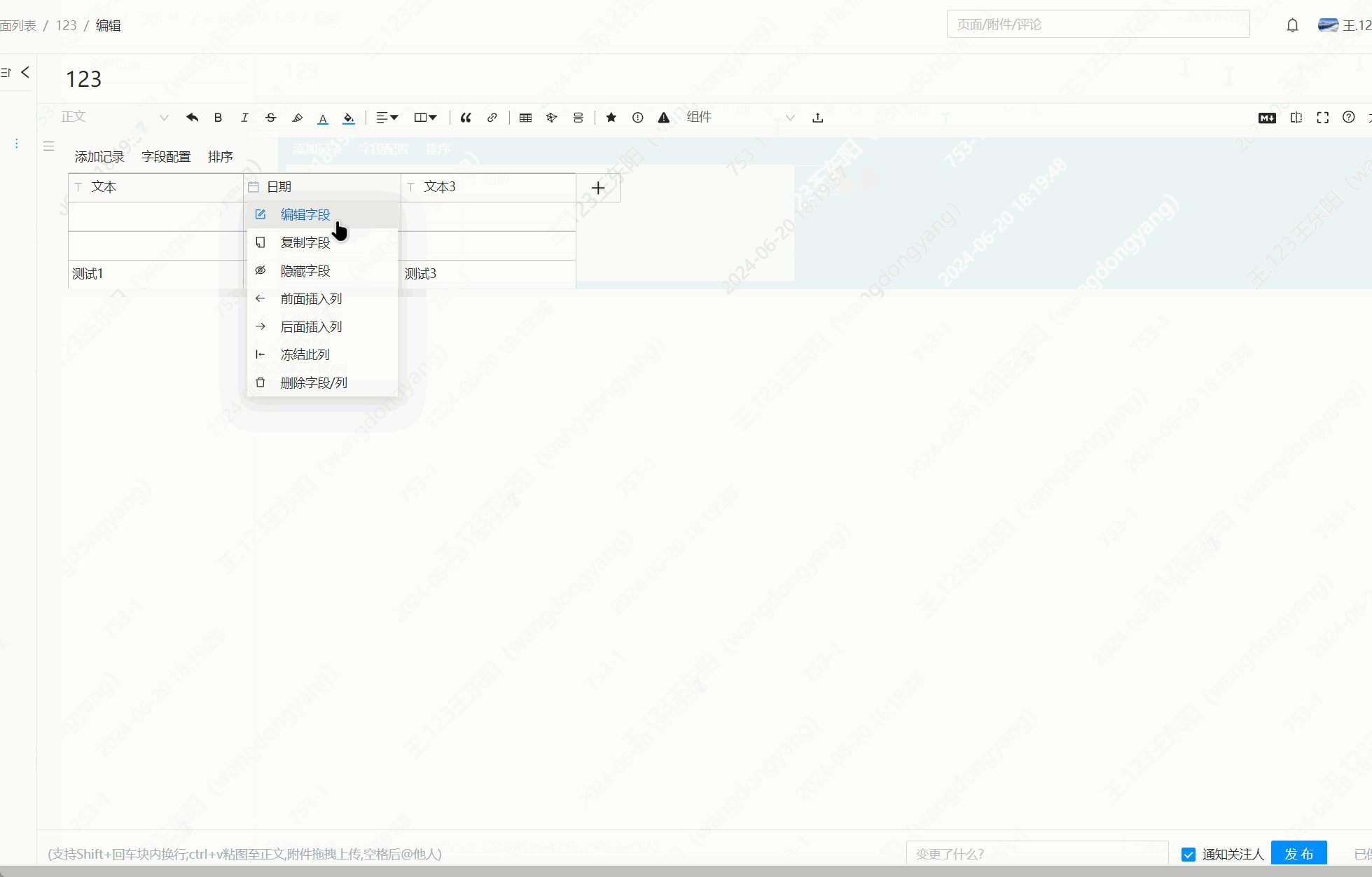
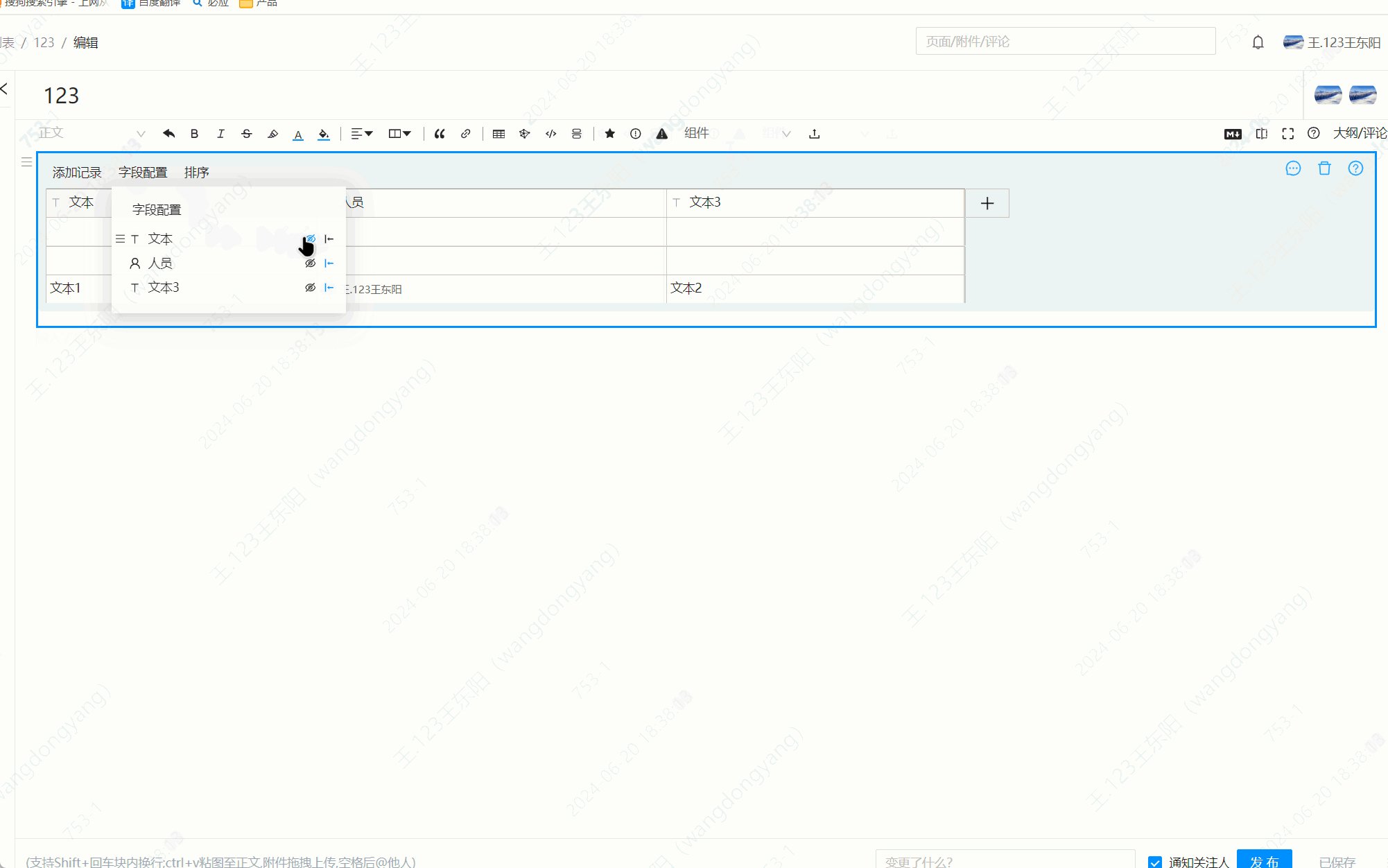
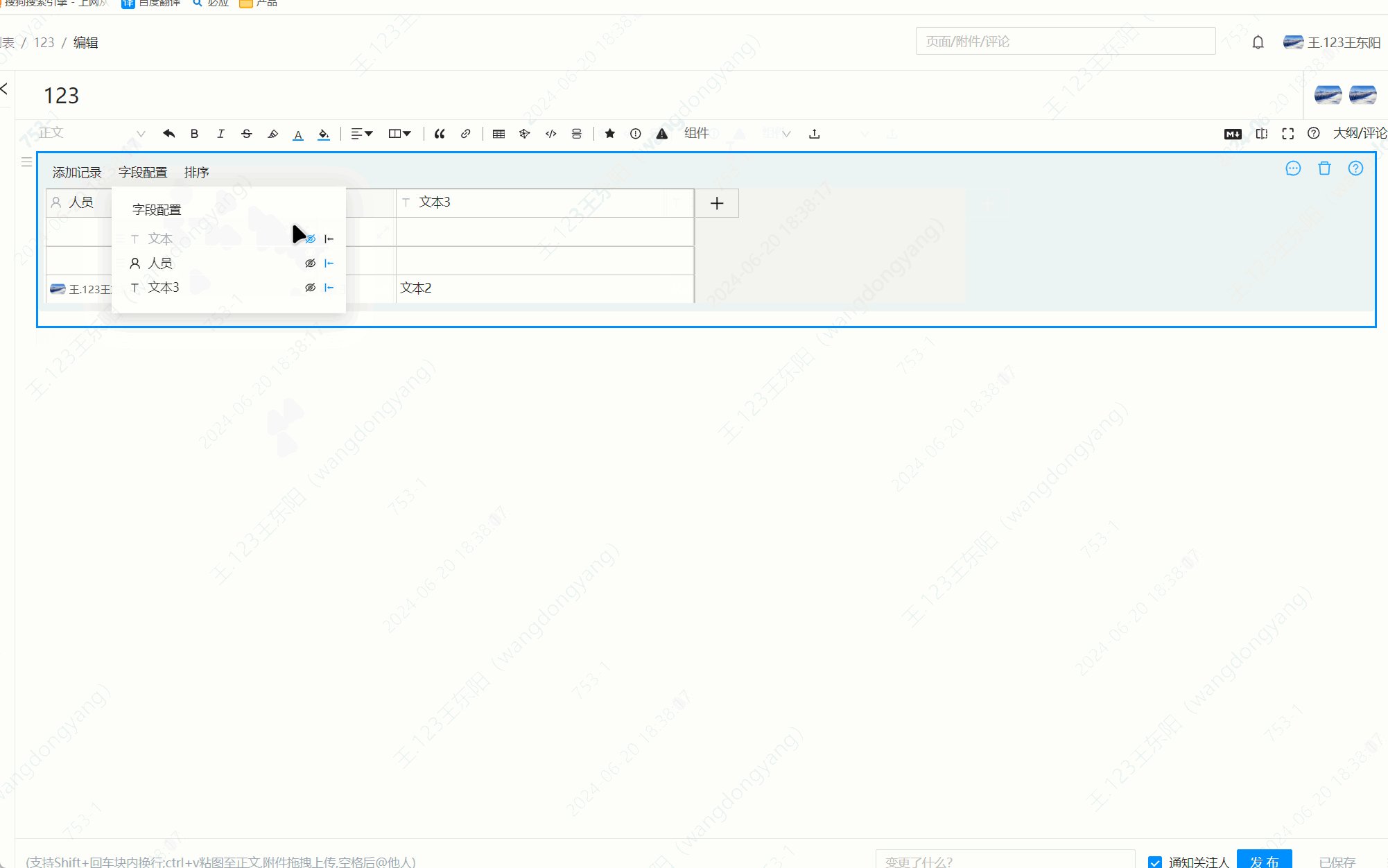
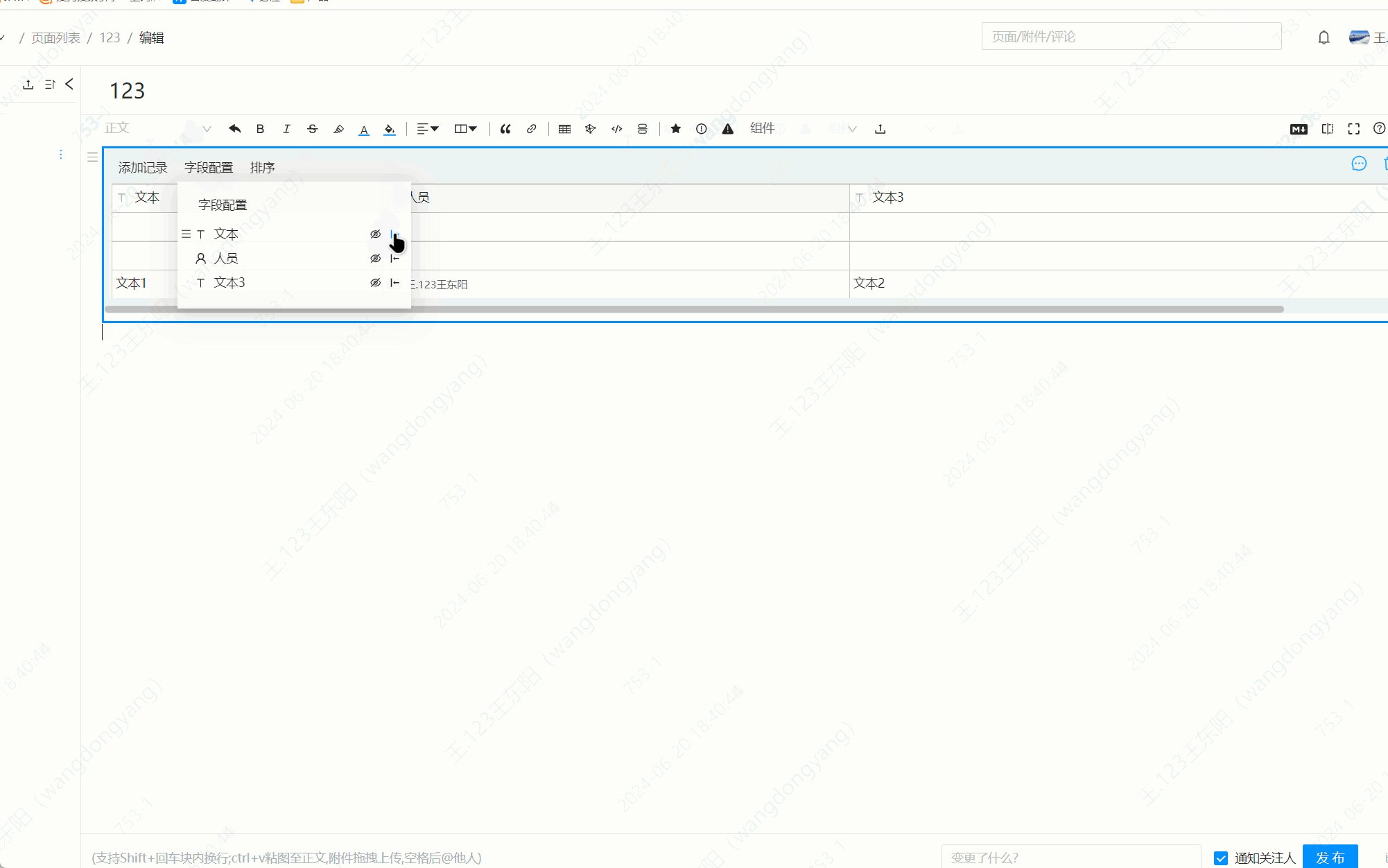
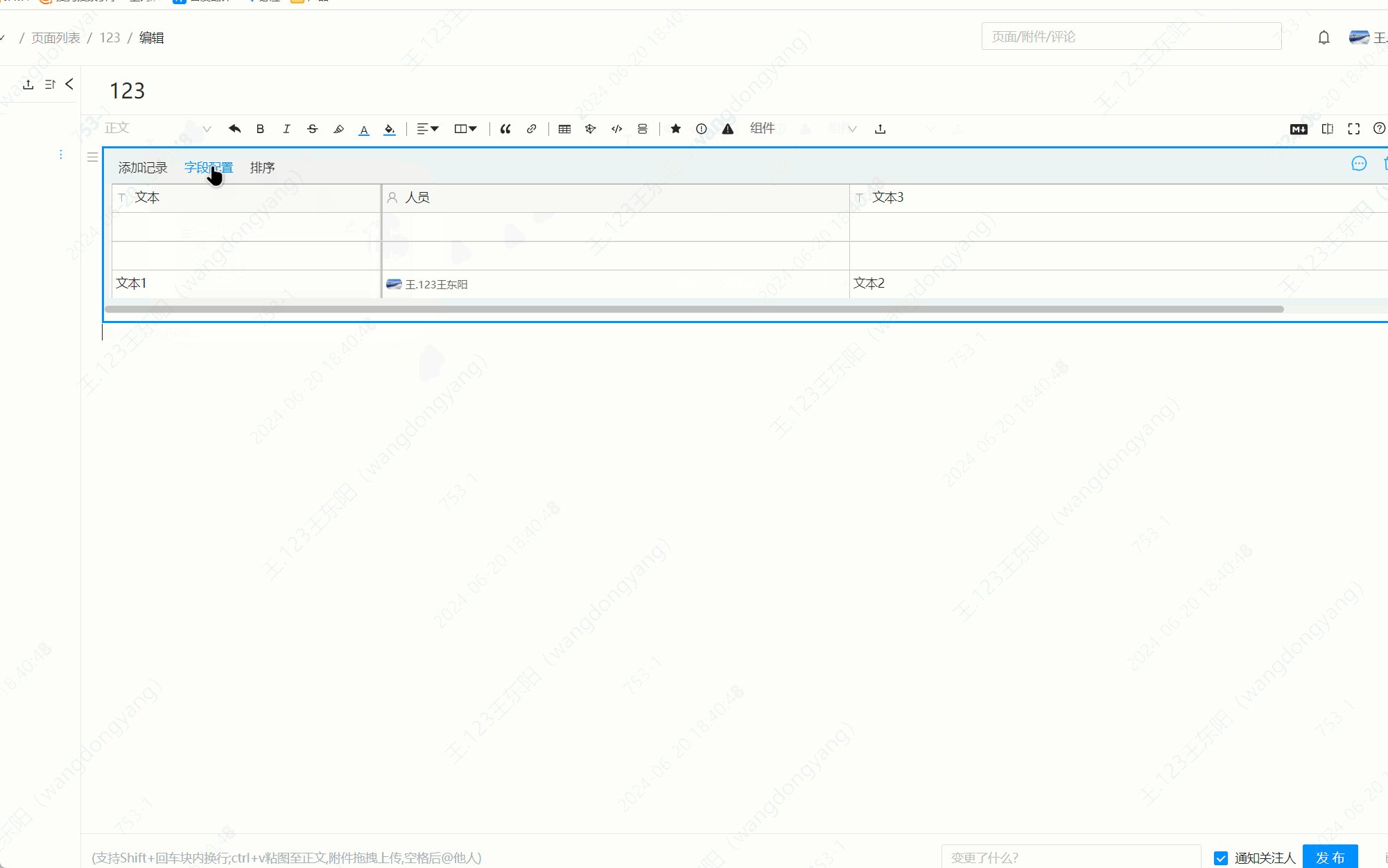
# 字段配置
隐藏字段
 字段列冻结,在表格宽度超过页面时,冻结列不会发生移动
字段列冻结,在表格宽度超过页面时,冻结列不会发生移动

# 新增字段列
支持多种字段类型:文本、单选、多选、人员单选、人员多选、日期、数字、货币、复选框

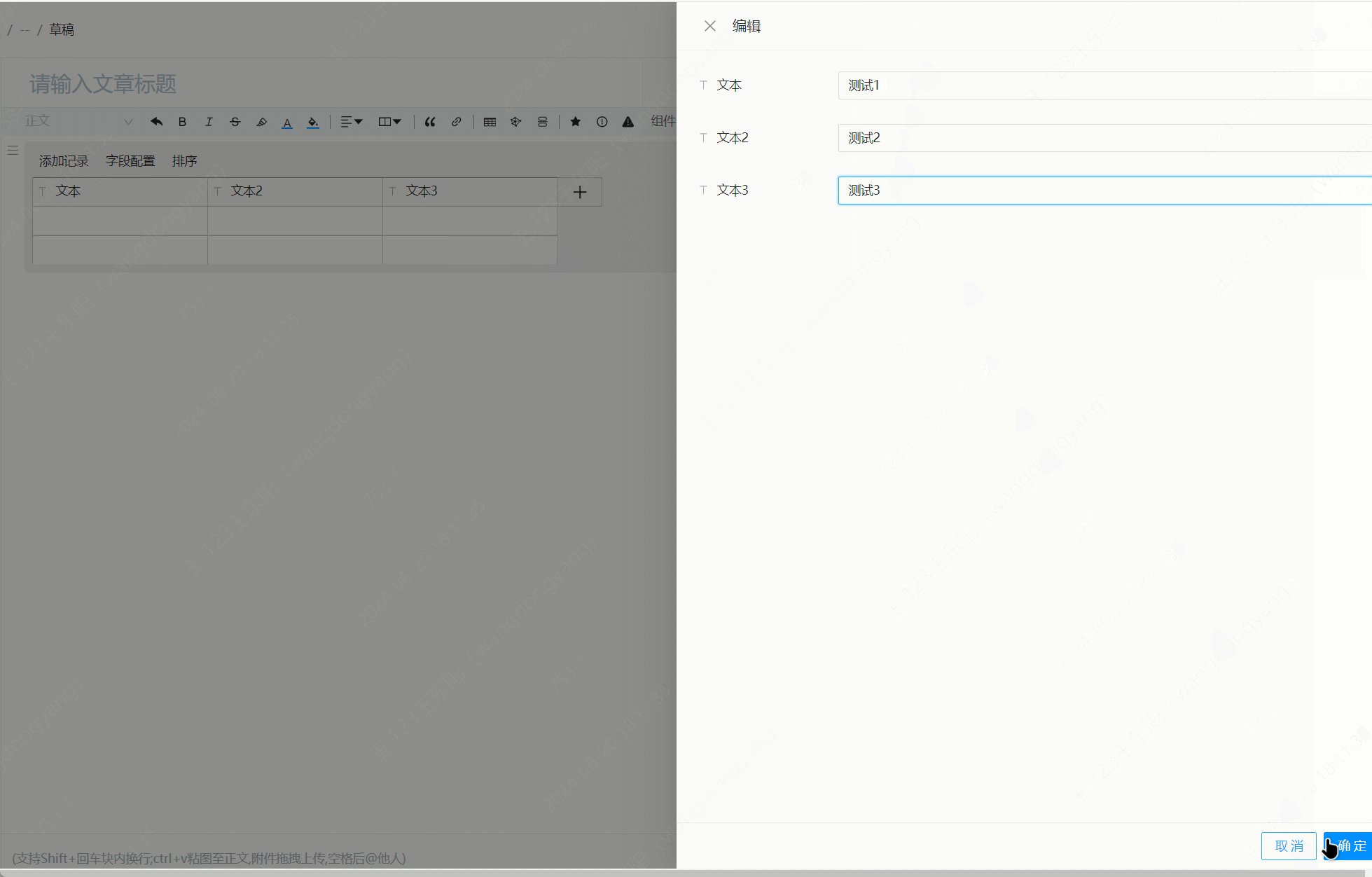
# 新增行
支持新增字段时填写相应的列信息

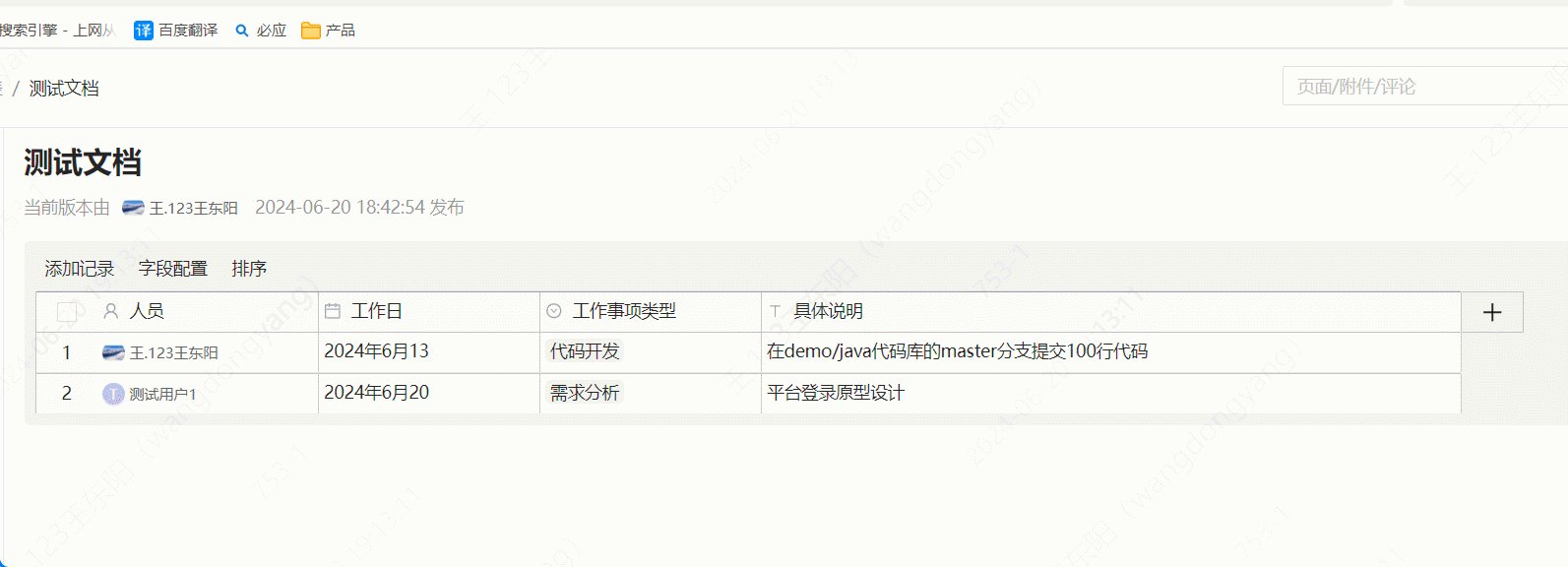
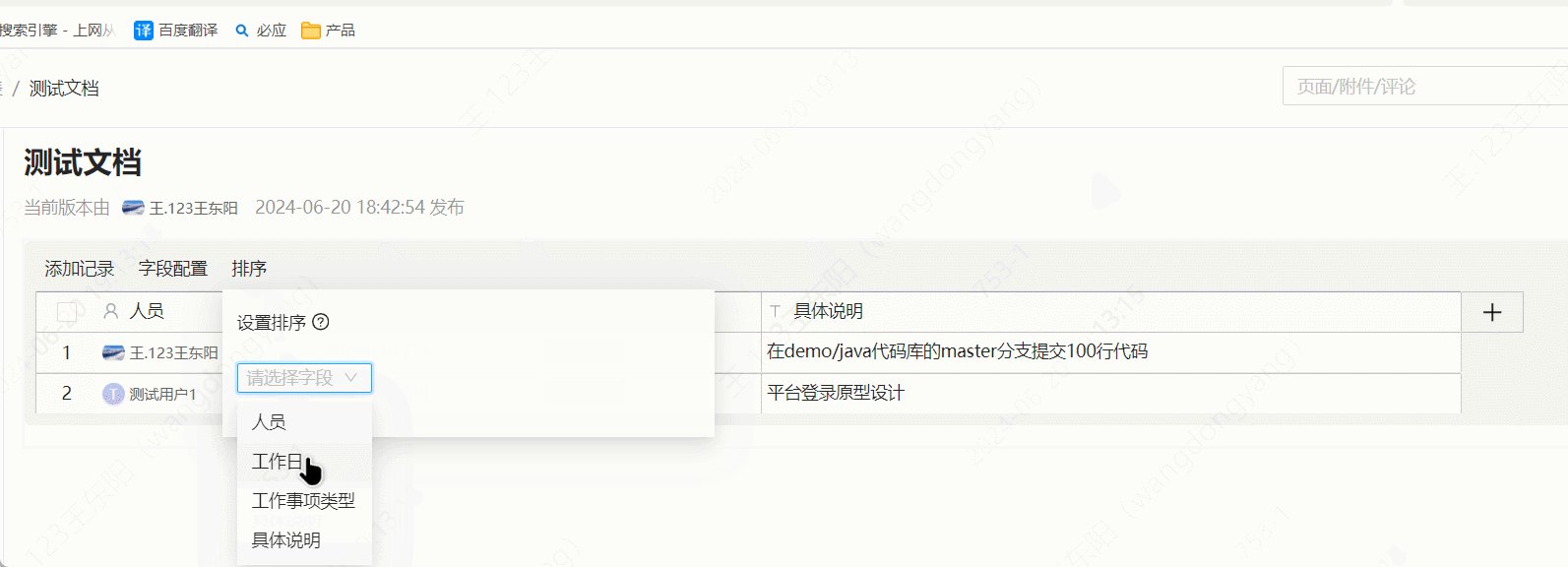
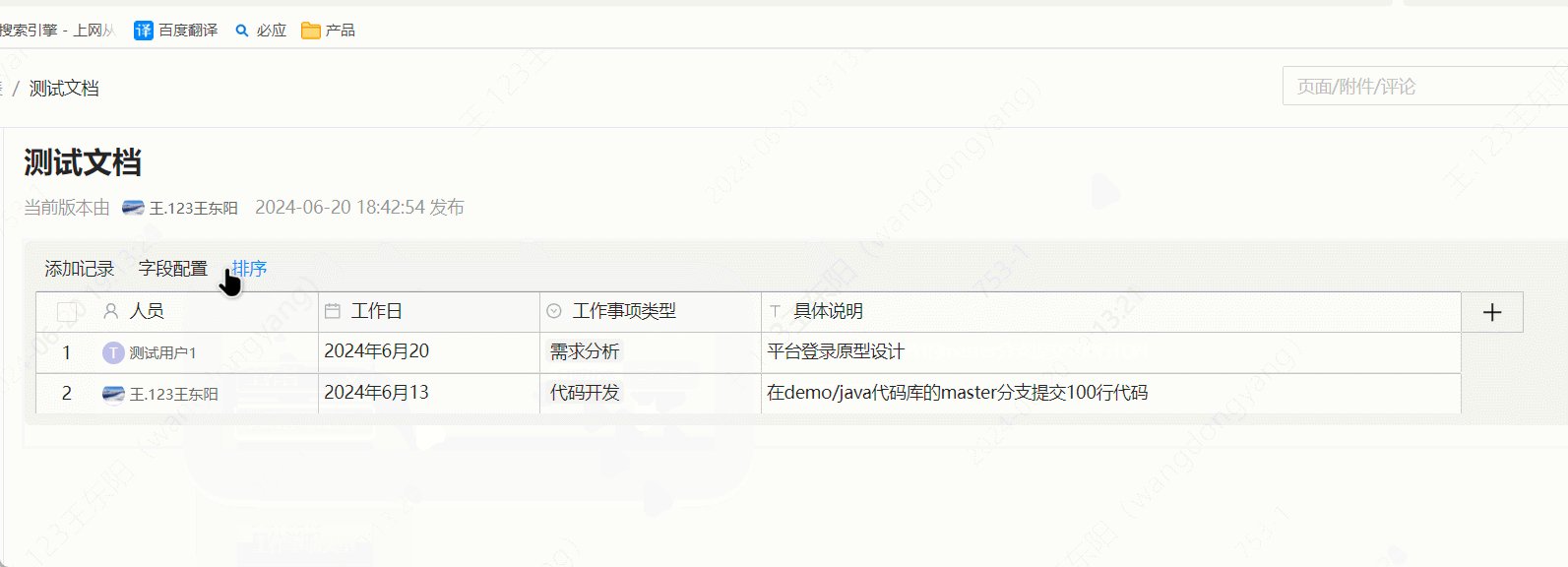
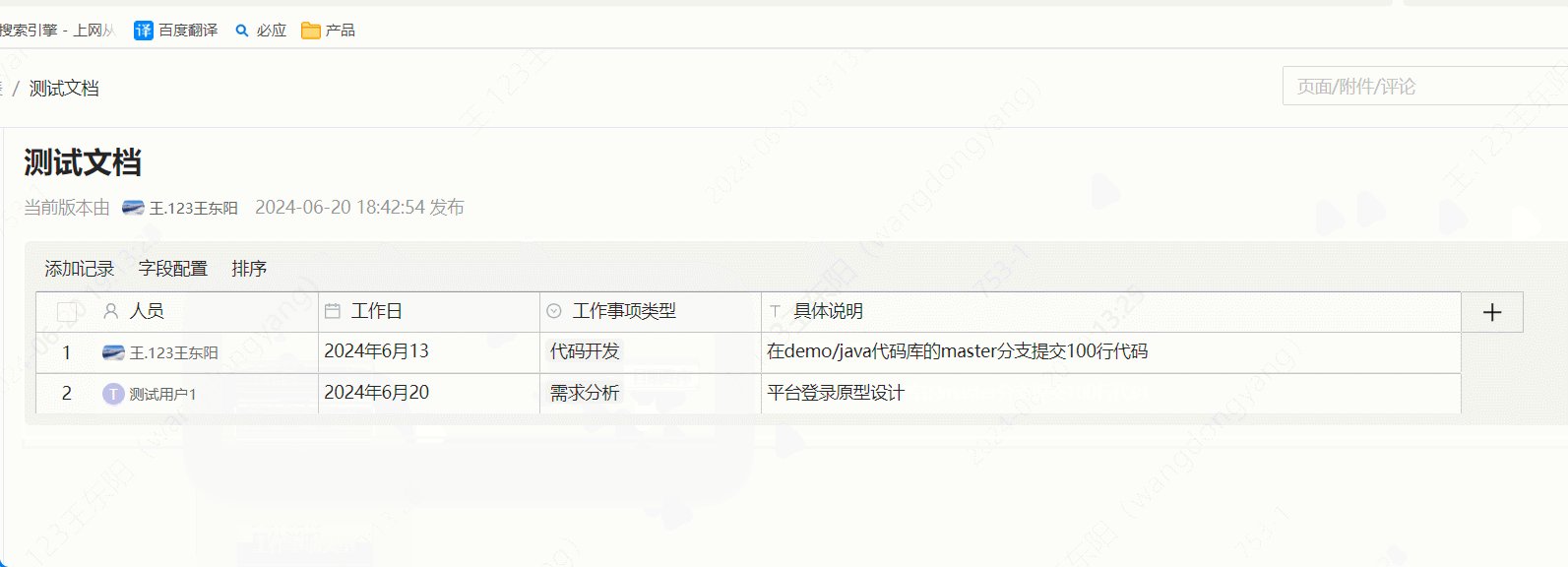
# 排序
支持基于任意字段进行排序